Kod Yazma Editörü
Kod düzenleyicisini kullanmayı öğrenin
Şunun için geçerlidir:![]() Visual Studio
Visual Studio ![]() Mac için Visual Studio
Mac için Visual Studio ![]() Visual Studio Code
Visual Studio Code
Visual Studio'daki kod düzenleyicisine bu 10 dakikalık girişte, Visual Studio'nun kodu yazmayı, gezinmeyi ve anlamayı kolaylaştırma yollarından bazılarını incelemek için bir dosyaya kod ekleyeceğiz.
Bu makalede, bir programlama diline zaten aşina olduğunuz varsayılır. Kullanmıyorsanız, önce Python veya C# ile web uygulaması oluşturma veya Visual Basic veya C++ ile konsol uygulaması oluşturma gibi programlama hızlı başlangıçlarından birine bakmanızı öneririz.
İpucu
Bu makaleyi takip etmek için Visual Studio için C# ayarlarının seçili olduğundan emin olun. Tümleşik geliştirme ortamı (IDE) için ayarları seçme hakkında bilgi için bkz. Ortam ayarlarını seçme.
Yeni kod dosyası oluşturma
Yeni bir dosya oluşturup dosyaya kod ekleyerek başlayın.
Visual Studio'yu açın. Geliştirme ortamını açmak için Esc tuşuna basın veya başlangıç penceresinde Kod olmadan devam et'e tıklayın.
Menü çubuğundaki Dosyamenüsünden Yeni Dosya'yı> seçin.
Yeni Dosya iletişim kutusundaki Genel kategorisinin altında Visual C# Sınıfı'nı ve ardından Aç'ı seçin.
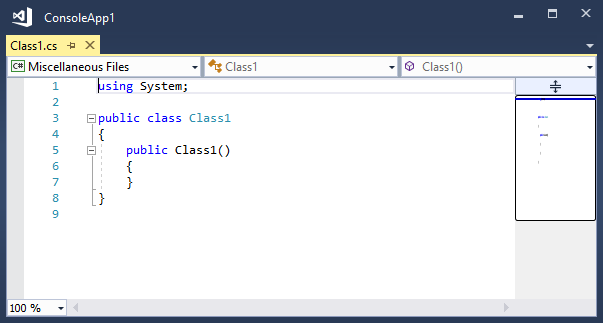
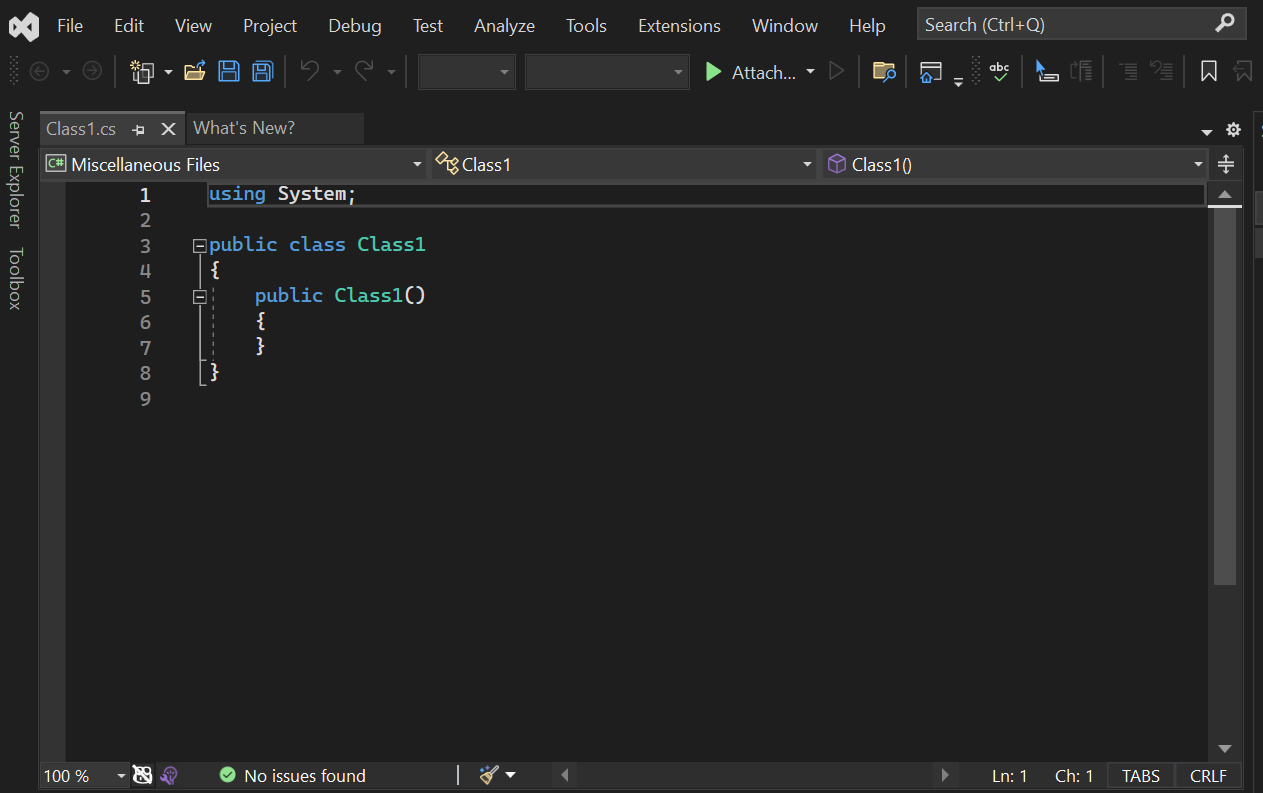
Düzenleyicide C# sınıfının çatısıyla yeni bir dosya açılır. (Kod düzenleyicisinin sunduğu avantajlardan bazılarını elde etmek için tam bir Visual Studio projesi oluşturmak zorunda olmadığımıza dikkat edin; tek ihtiyacınız olan bir kod dosyası!)

Visual Studio'yu açın. Geliştirme ortamını açmak için Esc tuşunu seçin veya başlangıç penceresinde Kod olmadan devam et'i seçin.
Menü çubuğundaki Dosyamenüsünden Yeni>Dosya'yı veya Ctrl+N tuşlarını seçin.
Yeni Dosya iletişim kutusundaki Genel kategorisinin altında Visual C# Sınıfı'nı ve ardından Aç'ı seçin.
Düzenleyicide C# sınıfının çatısıyla yeni bir dosya açılır.

Kod parçacıkları kullanma
Visual Studio, yaygın olarak kullanılan kod bloklarını hızlı ve kolay bir şekilde oluşturmak için kullanabileceğiniz yararlı kod parçacıkları sağlar. Kod parçacıkları C#, Visual Basic ve C++ gibi farklı programlama dilleri için kullanılabilir.
Şimdi C# kod parçacığını dosyamıza ekleyelim.
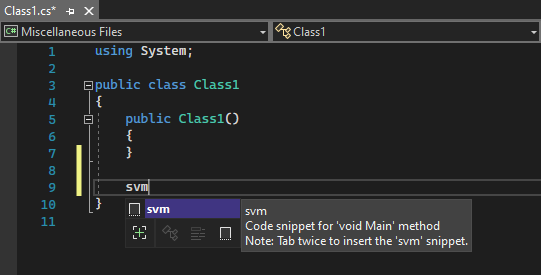
İmlecinizi dosyadaki son kapanış ayracı } öğesinin hemen üzerine getirin ve karakterlerini yazın. ( anlamına gelir; Main() yöntemi C# uygulamalarının giriş noktasıdır.)
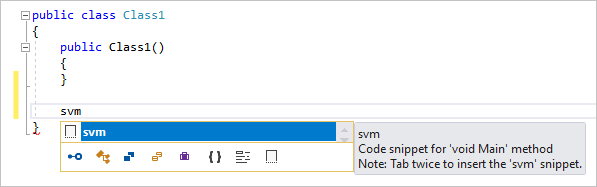
Kod parçacığı hakkında bilgi içeren bir açılır iletişim kutusu görüntülenir.

Kod parçacığını eklemek için Sekme tuşuna iki kez basın.
Yöntem imzasının dosyaya eklendiğini göreceksiniz.
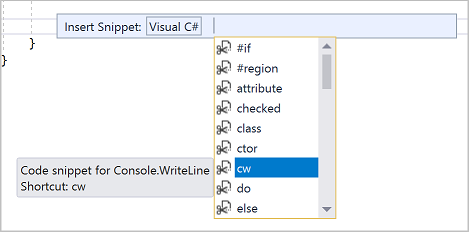
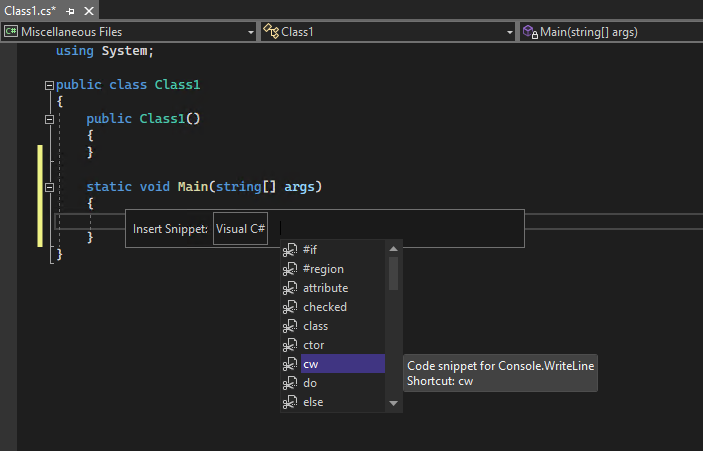
Kullanılabilir kod parçacıkları farklı programlama dilleri için farklılık gösterir. IntelliSense>Ekleme Parçacığını Düzenle'yi> ve ardından dilinizin klasörünü seçerek diliniz için kullanılabilir kod parçacıklarına bakabilirsiniz. C# için liste şöyle görünür:

İmlecinizi dosyadaki son kapanış ayracı üzerine getirin ve karakterlerini yazın.
Kod parçacığı hakkında bilgi içeren bir açılır iletişim kutusu görüntülenir.

Kod parçacığını eklemek için Sekme tuşunu iki kez seçin.
Yöntem imzasının dosyaya eklendiğini göreceksiniz. Main() yöntemi, C# uygulamalarının giriş noktasıdır.
Kullanılabilir kod parçacıkları farklı programlama dilleri için farklılık gösterir. IntelliSense>Ekleme Parçacığını Düzenle'yi> seçerek veya CtrlK, Ctrl++X tuşlarını ve ardından programlama diliniz için klasörü seçerek diliniz için kullanılabilir kod parçacıklarına bakabilirsiniz. C# için kod parçacığı listesi şöyle görünür:

Liste sınıf, oluşturucu, for döngüsü, if veya switch deyimi ve daha fazlasını oluşturmak için kod parçacıkları içerir.
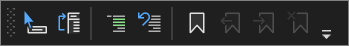
Visual Studio'da menü çubuğunun altındaki düğme satırı olan araç çubuğu, kod yazarken daha üretken olmanıza yardımcı olabilir. Örneğin, IntelliSense tamamlama modunu değiştirebilirsiniz (IntelliSense , diğer şeylerin yanı sıra eşleşen yöntemlerin listesini görüntüleyen bir kodlama yardımcısıdır), satır girintisini artırabilir veya azaltabilir ya da derlemek istemediğiniz kodu açıklama satırı yapabilirsiniz. Bu bölümde, bazı kodlara açıklama ekleyeceğiz.

Aşağıdaki kodu yöntem gövdesine yapıştırın.
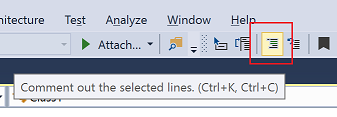
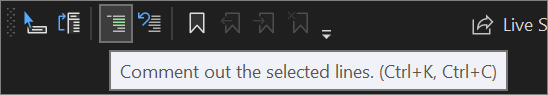
Değişkenini kullanmıyoruz, ancak daha sonra bu değişkeni kullanabiliriz, bu nedenle tamamen silmek istemeyiz. Bunun yerine, bu satırları açıklama satırı yapalım. Kapanış noktalı virgülünün tanımının tamamını seçin ve ardından araç çubuğunda Seçili satırları açıklama satırı yapın düğmesini seçin. Klavyeyi kullanmayı tercih ediyorsanız CtrlK, Ctrl++C tuşlarına basın.

C# açıklama karakterleri , kodu açıklama satırı yapmak için seçilen her satırın başına eklenir.
Visual Studio'da menü çubuğunun altındaki düğme satırı olan Metin Düzenleyicisi araç çubuğu, kod yazarken daha üretken olmanıza yardımcı olur. Örneğin IntelliSense tamamlama modunu değiştirebilir, satır girintisini artırabilir veya azaltabilir ya da derlemek istemediğiniz kodu açıklama satırı yapabilirsiniz.

Biraz koda açıklama ekleyelim.
Aşağıdaki kodu yöntem gövdesine yapıştırın.
değişkenini kullanmıyoruz, ancak daha sonra bu değişkeni kullanabiliriz, bu nedenle bu değişkeni silmek istemeyiz. Bunun yerine, bu satırları yorumlayacağız. Kapanış noktalı virgülünün tüm tanımını seçin ve ardından Metin Düzenleyicisi araç çubuğunda Seçili satırları açıklama satırı yapın düğmesini seçin. Klavyeyi kullanmayı tercih ediyorsanız CtrlK, Ctrl++C'yi seçin.

C# açıklama karakterleri , kodu açıklama satırı yapmak için seçilen her satırın başına eklenir.
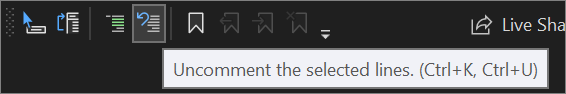
Satırların açıklamasını kaldırmak istediğinizde, bunları seçebilir ve ardından Metin Düzenleyicisi araç çubuğunda Seçili satırları açıklamaya alma düğmesini seçebilirsiniz. Klavyeyi kullanmayı tercih ediyorsanız CtrlK, Ctrl++U tuşlarını seçin.

Kod bloklarını daraltma
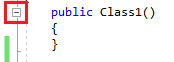
için oluşturulan boş oluşturucuyu görmek istemiyoruz, bu nedenle kod görünümümüzü karmaşık hale getirmek için daraltalım. Oluşturucunun ilk satırının kenar boşluğunda eksi işareti bulunan küçük gri kutuyu seçin. Alternatif olarak, klavyeyi kullanmayı tercih ediyorsanız, imleci oluşturucu kodunun herhangi bir yerine getirin ve CtrlM, Ctrl++M tuşlarına basın.

Kod bloğu yalnızca ilk satıra daraltılır ve ardından üç nokta () eklenir. Kod bloğunu yeniden genişletmek için, artık içinde artı işareti bulunan aynı gri kutuya tıklayın veya CtrlM, Ctrl++M tuşlarına yeniden basın. Bu özellik Ana Hat oluşturma olarak adlandırılır ve özellikle uzun yöntemleri veya sınıfların tamamını daralttığınızda kullanışlıdır.
için oluşturulan boş oluşturucuyu görmek istemiyoruz, bu nedenle kod görünümümüzü karmaşık hale getirmek için daraltalım. Oluşturucunun ilk satırının kenar boşluğunda eksi işareti bulunan küçük gri kutuyu seçin. Alternatif olarak, klavyeyi kullanmayı tercih ediyorsanız, imleci oluşturucu kodunun herhangi bir yerine getirin ve CtrlM, Ctrl++M tuşlarını seçin.

Kod bloğu yalnızca ilk satıra daraltılır ve ardından üç nokta () eklenir. Kod bloğunu yeniden genişletmek için, artık içinde artı işareti bulunan aynı gri kutuyu seçin veya yeniden Ctrl+M, Ctrl+M'yi seçin. Bu özellik Ana Hat oluşturma olarak adlandırılır ve özellikle uzun yöntemleri veya sınıfların tamamını daralttığınızda kullanışlıdır.
Simge tanımlarını görüntüleme
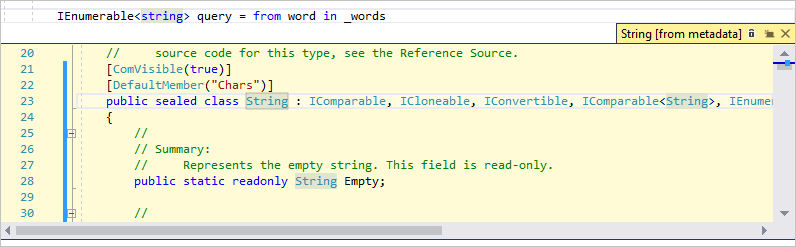
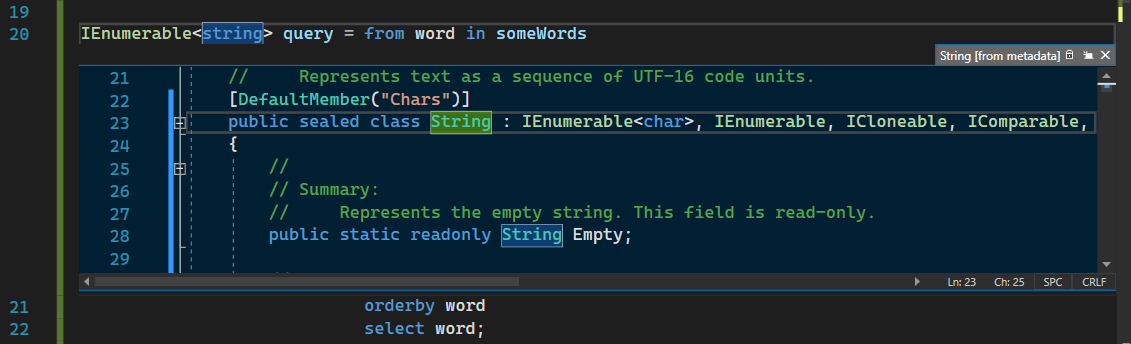
Visual Studio düzenleyicisi bir türün, yöntemin vb. tanımını incelemeyi kolaylaştırır. Bunun bir yolu, tanımı içeren dosyaya gitmektir. Örneğin, simgeye başvurulacak herhangi bir yerde Tanıma Git'i seçin. Odağınızı üzerinde çalıştığınız dosyadan uzaklaştırmayan daha hızlı bir yol da Peek Definition kullanmaktır. Şimdi türün tanımına göz atalım.
Herhangi bir örneğine sağ tıklayın ve içerik menüsünden Tanıma Göz At'ı seçin. Alternatif olarak Alt+F12 tuşlarına da bas.
Sınıfın tanımıyla birlikte bir açılır pencere görüntülenir. Açılır pencere içinde kaydırabilir, hatta göz atılan koddan başka bir türün tanımına göz atabilirsiniz.

Açılan pencerenin sağ üst kısmında "x" bulunan küçük kutuyu seçerek göz atılan tanım penceresini kapatın.
Visual Studio düzenleyicisi bir türün, yöntemin veya değişkenin tanımını incelemeyi kolaylaştırır. Bunun bir yolu, tanıma gitmektir( dosyada her dosyada varsa), Tanıma Git'i seçerek veya bir simgeye başvurulan her yerde F12 tuşunu seçerek. Odaklanmanızı üzerinde çalıştığınız koddan uzaklaştırmanın daha da hızlı bir yolu , Özet Tanımı kullanmaktır.
Şimdi türün tanımına göz atalım.
Herhangi bir örneğine sağ tıklayın ve içerik menüsünden Tanımı Özetle'yi seçin. Alternatif olarak Alt+F12 tuşlarını da seçebilirsiniz.
Sınıfın tanımıyla birlikte bir açılır pencere görüntülenir. Açılır pencere içinde kaydırabilir, hatta göz atılan koddan başka bir türün tanımına göz atabilirsiniz.

Açılır pencerenin sağ üst kısmında "x" bulunan küçük kutuyu seçerek özet tanım penceresini kapatın.
Sözcükleri tamamlamak için IntelliSense kullanma
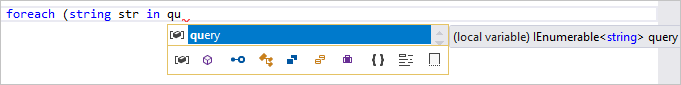
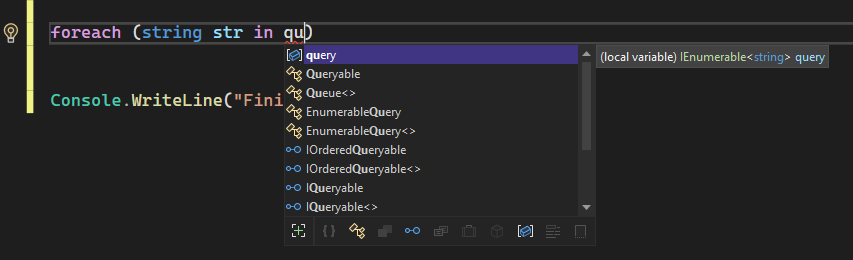
IntelliSense , kodlama yaparken çok değerli bir kaynaktır. Bir türün kullanılabilir üyeleri hakkındaki bilgileri veya bir yöntemin farklı aşırı yüklemeleri için parametre ayrıntılarını gösterebilir. Ayrıca, bir sözcüğü kesinleştirmeye yetecek kadar karakter yazdıktan sonra tamamlamak için IntelliSense'i de kullanabilirsiniz. Sıralı dizeleri, programın çıkışının gidildiği standart yer olan konsol penceresine yazdırmak için bir kod satırı ekleyelim.
değişkeninin altına aşağıdaki kodu yazmaya başlayın:
IntelliSense'in size simge hakkında Hızlı Bilgi gösterdiğini göreceksiniz.

IntelliSense'in sözcük tamamlama işlevini kullanarak sözcüğün geri kalanını eklemek için Sekme tuşuna basın.
Aşağıdaki koda benzemek için kod bloğunu tamamlayın. Kodu oluşturmak için girip Sekme tuşuna iki kez basarak kod parçacıklarını yeniden kullanma alıştırması bile yapabilirsiniz.
IntelliSense , kodlama yaparken çok değerli bir kaynaktır. Bir türün kullanılabilir üyeleri hakkındaki bilgileri veya bir yöntemin farklı aşırı yüklemeleri için parametre ayrıntılarını gösterebilir. Ayrıca, bir sözcüğü kesinleştirmeye yetecek kadar karakter yazdıktan sonra tamamlamak için IntelliSense'i de kullanabilirsiniz.
Sıralı dizeleri, programın çıkışının gidildiği standart yer olan konsol penceresine yazdırmak için bir kod satırı ekleyelim.
değişkeninin altına aşağıdaki kodu yazmaya başlayın:
Simge hakkında bilgi içeren bir IntelliSense açılır penceresi görürsünüz.

IntelliSense sözcük tamamlama özelliğini kullanarak sözcüğün geri kalanını eklemek için Sekme tuşunu seçin.
Aşağıdaki koda benzemek için kod bloğunu tamamlayın. deyimini oluşturmak için sekmeyi iki kez girip seçerek kod parçacıklarıyla daha fazla alıştırma yapabilirsiniz.
Adı yeniden düzenleme
Hiç kimse kodu ilk seferde doğru şekilde almaz ve değiştirmeniz gereken şeylerden biri bir değişkenin veya yöntemin adıdır. Değişkeni olarak yeniden adlandırmak için Visual Studio'nun yeniden düzenleme işlevini deneyelim.
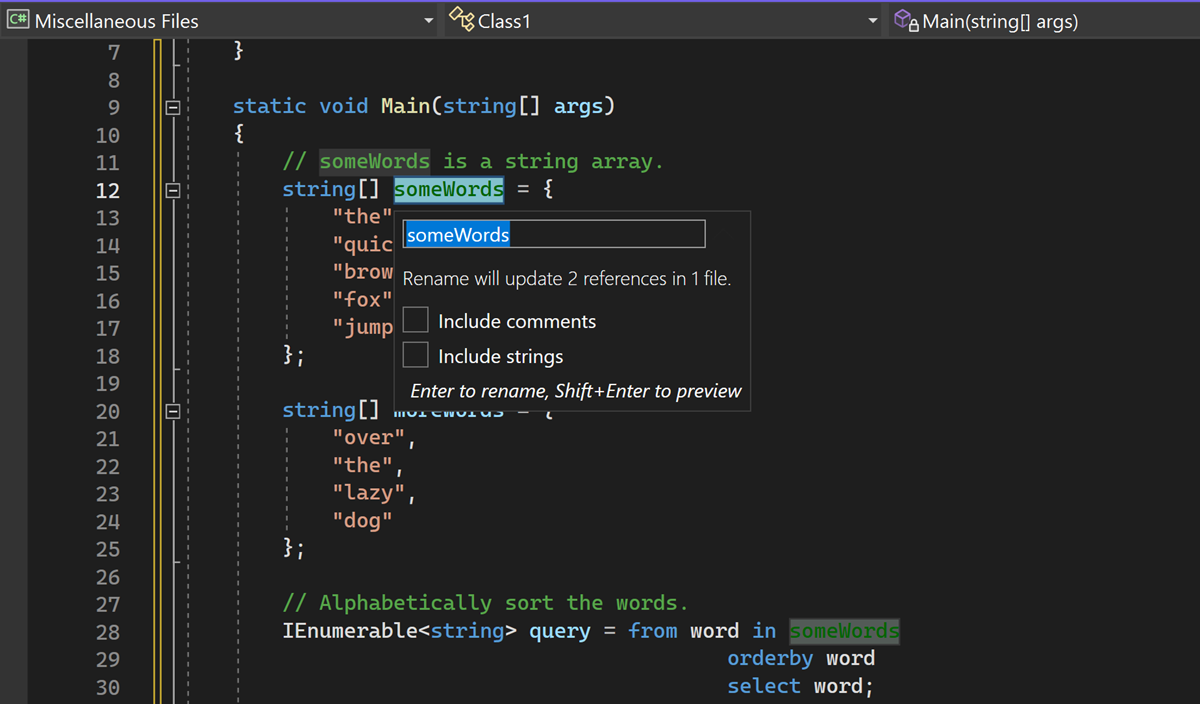
İmlecinizi değişkenin tanımının üzerine getirin ve sağ tıklama veya bağlam menüsünden Yeniden Adlandır'ı seçin ya da CtrlR, Ctrl++R tuşlarına basın.
Düzenleyicinin sağ üst kısmında bir açılır Yeniden Adlandır iletişim kutusu görüntülenir.
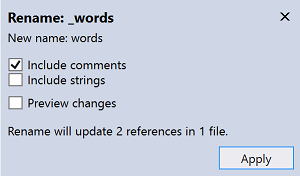
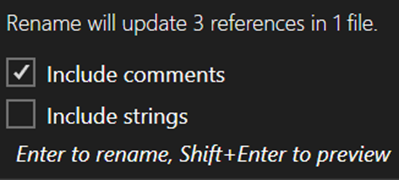
İstenen ad sözcüklerini girin. Sorgudaki başvurusunun da otomatik olarak yeniden adlandırıldığına dikkat edin. Enter tuşuna basmadan önce, Yeniden Adlandır açılır kutusunda Açıklamaları ekle onay kutusunu seçin.

Enter tuşuna basın.
öğesinin her iki oluşumu da yeniden adlandırıldı ve kod açıklamasında öğesine başvuru yapıldı.
Hiç kimse kodu ilk seferde doğru şekilde almaz ve değiştirmeniz gereken şeylerden biri bir değişkenin veya yöntemin adıdır. Değişkeni olarak yeniden adlandırmak için Visual Studio'nun yeniden düzenleme işlevini deneyelim.
İmlecinizi değişkenin tanımının üzerine getirin ve sağ tıklama veya bağlam menüsünden Yeniden Adlandır'ı seçin ya da F2 tuşunu seçin.
Düzenleyicinin sağ üst kısmında Yeniden Adlandır iletişim kutusu görüntülenir.

İstenen adı sıralanmamışWords olarak girin. Atama deyimindeki başvurusunun da otomatik olarak yeniden adlandırıldığını göreceksiniz. Enter tuşunu veya Uygula'yı seçmeden önce, Yeniden Adlandır açılır kutusunda Açıklamaları ekle onay kutusunu seçin.

Enter tuşunu seçin veya Yeniden Adlandır iletişim kutusunda Uygula'yı seçin.
Kodunuzdaki her iki oluşum da yeniden adlandırıldı ve kod açıklamanızdaki metin .
Sonraki adımlar
Ayrıca bkz.
Her yazılımcının kod yazarken kullandığı kod editörü farklıdır. Tıpkı her yiğidin yoğurt yiyişinin farklı olduğu gibi. Kimi yazılımcısı basit ara yüzü için kimisi de çoklu tema seçeneği için farklı farklı kod editörü kullanır. Ancak bazı kod editörleri vardır ki farklı farklı yazılımcılar kullansa da oldukça popülerlerdir. Programlamaya yeni başlamış insanlar için özellikle yazdığı editör oldukça önemlidir. Kodu yazarken aslında kullandığınız işletim sisteminin bir önemi yoktur fakat kullanacağınız editörün önemi vardır. Kullandığınız editör kolay kullanıma yatkın olmalı ve işi olduğu gibi yapmalıdır. Biz de bugün sizin için herkesin kullandığı popüler kod editörlerini inceledik. Eğer bu işler ile içli dışlı iseniz listeyi okumaya başladığınızda “İşte ben bunu kullanıyorum“ diyebilirsiniz. Çok fazla uzatmadan bu editörlerin neler olduğuna geçelim. Kod yazma editörü hakkında bilgiler paylaşalım.
SUBLIME TEXT
Kod yazma editörü içerisinde ilk sırayı Sublime Text alıyor. İlk olarak bunu yazmamın sebebi şimdi farklı bir editör kullansam bile lise yıllarımda yazılıma ilk başladığımda Sublime Text ile başlamıştım. HTML,CSS,JS ve PHP dersleri alıyordum ve yazmam gereken kodları Sublime Text’de yazıyordum. Sublime Text’in özellikleri aşağıdaki gibiydi;
- Dikkat dağıtmayan yazım modu
- Kullanışlı ve şık ara yüzü
- Bölünebilir düzenleme özelliği
- Hızlı kısayol ve arama modu
Buna ben de dahil eğer meslek lisesinde programlama ile alakalı bir dal okuduysanız (ör: web tasarım programcılığı) Sublime Text ile çok uğraşmışsınızdır.
VISUAL STUDIO CODE
Yaklaşık olarak tam on üç yıl önce Microsoft tarafından piyasaya sürülmüş ve yazılım sektöründe bulunan geliştirici ve tasarımcılar tarafından oldukça beğeni toplamış olup günümüzde de git gide popülerliğini arttıran bir editördür. Yine biraz kendimden örnek verecek olursam Sublime Text’den sonra geçiş yaptığım ve güncel olarak kodlamaları yaptığım editördür kendileri. Güncel ve interaktif geri dönüşleri değerlendiren bir editör olması sebebiyle kullanan geliştiriciler son derece memnun kalıyor.
- Hata Ayıklama
- Gömülü GİT kontrolü
- Akıllı kod tamamlama
- Söz dizimi vurgulama
- Kişiselleştirilebilme
- Dillere uygun çok sayıda entegrasyon
özelliklerinin yanında güncel teknolojilere çabucak adapte olabilen bir teknolojiye sahiptir. Yapılan araştırmalar sonucunda Python geliştiricilerinin en çok kullandığı kod editörü olarak karşımıza çıkıyor. Kendi terminaline sahip olması da yine kullanıcıların seçme sebeplerden birisi olarak gözüküyor.
ATOM
Ben denemek için bir iki projemi Atom üzerinden yazdım ancak alıştığım editörden sonra projeyi yazmak oldukça zor geldi. Ama yine de çevremde ve bu piyasada Atom’u kullanan kişi sayısı oldukça fazla. Javascript tabanlı bir uygulama olup yine VSC gibi gömülü GİT kontrolüne sahip açık kaynaklı editördür. Ben ne kadar kullanmasam bile Atom geliştiricileri Atom için “21.yy için hacklenebilir” metin editörü olarak bahsederler ve bu slogan benim çok hoşuma gidiyor. Biraz araştırınca kullanılan bu sloganın sebebi aslında henüz mevcut olmayan bir şeyi CSS aracılığı ile editöre ekleyebilme özelliğine sahip olmamız olduğunu öğrenmiştim.
NOTEPAD++
Notepad++ , Windows içerisinde gömülü gelen Notepad yazılımının yerine kullanılmak üzere C++ ile tasarlanmış açık kaynak kodlu kod editörüdür. Açık kaynaklı olduğu için üzerine bir şeyler ekleyebilecek projedir. Birçok programcının IDE’lerinin yüklenmesini beklemek zorunda kalmadan kodu hızlı bir şekilde görmek ve FTP istemcilerinden bir kerelik snippet’leri yapıştırmak zorunda kaldığında yalnızca açmak için indirdiği ücretsiz bir metin editörüdür.
Programcılık piyasasında hala kullanılmaya devam ediyor ve yine programcılıkta bahsettiğim editörler arasında yaşça en büyük olma unvanına sahip editördür.
Bu kadar editörden bahsetmişken işi biraz daha geniş yelpazeye yayayım ve IDE’ler hakkında da bilgi vereyim bence.
IDE , İngilizcesi Integrated Development Environment yani Türkçesi Tümleşik Geliştirme Ortamı anlamına gelen kısaltmadır. IDE tıpkı bir sınava hazırlanırken ki yardımcı kaynak test kitapları gibidir. Bir proje yapıyorsunuz ve yardımcı kaynağa ihtiyacınız var bu kaynak bir IDE’dir ve IDE ile yazılım geliştirmek bir çok yazılımcıya ve bilgisayar ortamında destek sağlamaktadır.
IDE’ler yukarıda bahsettiğim metin editörlerinden farklı yapıda yazılımlar ve projelerdir.
Metin / Kod Editörleri, bilgisayarınızda bulunan not defterlerinin daha komplike ve gelişmiş halleri olarak ve programlama dillerine entegre edilmiş olarak düşünebilirisiniz.
IDE ise işlevsel uygulamalar geliştirebilmeniz için derleyici (compiler) ve bir hata ayıklayıcı (debug) olması lazım.
Yukarıda popüler kod editörlerinden bahsetmiştik . Şimdi IDE’lerden bahsetmezsek olmaz. Yine yukarıda dediğiniz gibi ama bu sefer “benim kullandığım IDE bu “ diyebilirsiniz. İşte en çok kullanılan IDE’ler;
ANDROID STUDIO
Android işletim sisteminin yayılması ile Android uygulamalarının sayısı bir hayli arttı . Android üzerinde uygulama geliştiren geliştiricilerin oldukça sık kullandığı bir IDE’dir kendileri. Ben şahsen mobil uygulama üzerine proje yeni yeni geliştirmeye başladığım için daha kullanmadım. Ancak bildiğim bir şey varsa o da Android Studio’nun herkes tarafından oldukça çok kullanılmasıdır. Android Studio çalıştığı zaman cihazınız biraz efor sarf ediyor şimdiden söylemesi sonra çok şaşırmayın . Android Studio başlıca Kotlin , C++ , Java ve XML dillerini desteklemektedir.
Herkes tarafından kullanılmasının en temel sebepleri diğer IDE’lere göre daha az RAM kullanması , Google Bulut Platformu için yerleşik olması ve ücretsiz olması gibi kullanıcı dostu özelliklerden bir bütünü oluşturmasıdır.
Microsoft VISUAL STUDIO
Geldik Visual Studio’ya , projelerimin neredeyse tümünü tasarladığım , derlediğim , hata ayıkladığım ve lise yıllarından beri neredeyse her sürümüne hakim olduğum IDE’ye. Microsoft tarafından geliştiricilerin projelerini tasarladığı bir yazılımlar bütünü olarak da bakabilirsiniz. Benim kullanma sebebim web , masaüstü , oyun ve mobil gibi çok türlü projeleri tek bir IDE’de geliştirmek için kullanılmasıdır. Yine eğer meslek lisesinde okuduysanız ve programlama dersi gördüyseniz visual studio ile tanışmışsınız demektir. Ben şahsen lise ve üniversite de ve proje geliştirirken sık sık kullandım ve kullanmaya devam etmekteyim . Visual Studio’nun ücretli ve ücretsiz sürümleri var Enterprise sürümü ücretli iken Comunity sürümü ücretsiz olarak sunulmaktadır. Tabii ki Visual Studio’nun kullanılma sebepleri sadece bunlarla bitmiyor. Visual Basic , Visual C# , C# , ASP.NET , Javascript , Jscript , XAML , Visual C++ , Visual F++ gibi bir çok programlama dilini içinde barındırması , geniş kütüphaneye sahip , Microsoft Azure.net’e kolay erişim , .Net geliştirme paketlerini içermesi gibi yine kullanıcı dostu ve hayat kurtaran özellikleri içinde barındırması nedeniyle oldukça sık kullanılır.
ECLIPSE
JAVA öğrenmeye karar verdiğim zamanlarda oldukça sık içli dışlı olduğum bir IDE’ydi. Ancak C#’dan sonra syntax yapısı bana çok garip geldiği için yarıda bıraktım ama kullandığım zaman çok keyif almıştım . Eclipse’nin sadece görevi aslında JAVA değil . C , C++ , Python , Perl , PHP , Ruby dillerinin desteği de mevcut. Eclipse’nin standart sürümünde JAVA ve Eklenti Geliştirme araçları birlikte gelir . Eğer yaptığınız projeler için bunlar yeterli değilse raporlama , modelleme, test etme ve grafik ara yüzü oluşturma gibi bir çok sayıda paket de birlikte gelir. Bununla beraber ücretsiz ve açık kaynak olması yine oldukça popüler olması için yeterli bir sebeptir.
XCODE
IDE listemde son olarak XCODE’a yer vermek istedim . Daha önce kullanmadım fakat araştırmalarım doğrultsunda iPad, Mac ve iPhone gibi Apple cihazları için proje geliştirmek için İOS geliştiriciler tarafından oldukça sık kullanıldığını öğrendim . Cocoa Touch ile entegrasyon Apple ortamında geliştirmeyi kolaylaştırıyor ayrıca çok basit işlemler ile Game Center ve Pasbook gibi hizmetleri aktif edebiliyorsunuz. Swift , C , C++ , Objective-C, Java ve AppleScript dillerini içererek bir çok dilde İOS uygulaması geliştirme imkanı sunuyor. Ücretsiz olması ve Apple emulatör barındırması gibi özellikleri dışında Apple LLVM derleyici tarama kodu performans sorunlarını gidermek için tavsiye sunması gibi özellikleri de yine geliştiricilerin tercih etme sebeplerinden birisidir.
Yukarıda kod yazma editörü hakkında bilgiler paylaştık. Uzun bir yazı oldu, hem anılarım, hem tecrübelerimden hem de nesnel bilgileri içeren bir yazı olduğunu düşünüyorum sizin için şu editörü veya şu derleyiciyi seçin diyemem çünkü bir insanı kendinden başkası daha iyi tanıyamaz. Ben inanıyorum ki siz seçeceğiniz IDE veya editörü çoktan seçmişsinizdir ama yine de en iyi acaba bu mu , şu mu diye düşünmek ve kesin karar vermek için bunu araştırdınız . Araştırdınız çünkü yazılımcılar araştırmayı sever. Sohbet tadında olsa da bu konu hakkında bilgi sahibi olmayan bir okuyucu bu cümlelere ulaşana kadar oldukça yeni bilgiler ve fikirler öğrenmiştir bile. Lafı daha fazla uzatmadan yazıma son vermek istiyorum ve sizlere bol mutluluk içeren ve bol kodlu günler dilerim. Umarım kod yazma editörü bilgilerimi beğenmişsinizdir.
-Umutcan Topçuoğlu-
Kod editörü
Evden takip edenler için: Bu bölüm Pythonu kurma & Kod Editor videosunda işlenmiştir.
İlk kod satırınızı yazmak üzeresiniz, bu yüzden önce bir kod editörü edinme zamanı!
Eğer Chromebook kullanıyorsanız bu bölümü atlayın ve Chromebook Kurulum u takip edin.
Note Bunları Kurulum bölümünde yapmış olabilirsin, öyle ise hemen bir sonraki bölüme atlayabilirsin!
Birçok farklı kod editörü var, hangi editörü kullanacağınız kişisel tercihinize bağlı. Çoğu Python programcısı PyCharm gibi karmaşık fakat son derece güçlü IDE'leri (Integrated Development Environments-Entegre Geliştirme Ortamları) kullanır. Başlangıç seviyesi için bunlar muhtemelen pek uygun olmayacaktır. Bizim önerdiklerimiz aynı derecede güçlü fakat çok daha basit editörler olacak.
Bizim tavsiyelerimiz aşağıdakiler, ama mentörünüze danışmak isteyebilirsiniz.
Gedit
Gedit açık kaynaklı, ücretsiz bir editördür. Tüm işletim sistemlerinde kullanılabilir.
Buradan indirin
Sublime Text
Sublime Text, ücretsiz deneme süresi olan çok popüler bir editördür ve tüm işletim sistemleri için mevcuttur.
Buradan indirin
Atom
Atom başka bir popüler editör. Ücretsiz, açık kaynaklı ve Windows, OS X ve Linux için kullanılabilir. Atom GitHub </ 0> tarafından geliştirilmiştir.</p>
Buradan indirin
Neden bir kod editörü kuruyoruz?
Neden Word ya da Notepad kullanmak yerine, özel bir kod editörü yazılımı kurduğumuzu merak ediyor olabilirsiniz.
Birinci nedeni yazdığımız kodun sade yazı olması gerektiği içindir ki Word gibi programlar sade yazı üretmezler (font ve şekillendirme desteklerler) ve RTF (Rich Text Format) gibi özel formatlar kullanılar.
İkinci sebep ise kod editörlerinin kod düzenlemeye destek vermek - örneğin özel kelimeleri renklendirme ve otomatik parantez kapatma gibi - için özelleşmiş olmasıdır.
Bütün bunları birazdan deneyimleyeceğiz. Yakında kod editörünüz güvenilir bir eski dostunuz gibi olacaktır :)
çamaşır makinesi ses çıkarması topuz modelleri kapalı huawei hoparlör cızırtı hususi otomobil fiat doblo kurbağalıdere parkı ecele sitem melih gokcek jelibon 9 sınıf 2 dönem 2 yazılı almanca 150 rakı fiyatı 2020 parkour 2d en iyi uçlu kalem markası hangisi doğduğun gün ayın görüntüsü hey ram vasundhara das istanbul anadolu 20 icra dairesi iletişim silifke anamur otobüs grinin 50 tonu türkçe altyazılı bir peri masalı 6. bölüm izle sarayönü imsakiye hamile birinin ruyada bebek emzirdigini gormek eşkiya dünyaya hükümdar olmaz 29 bölüm atv emirgan sahili bordo bereli vs sat akbulut inşaat pendik satılık daire atlas park avm mağazalar bursa erenler hava durumu galleria avm kuaför bandırma edirne arası kaç km prof dr ali akyüz kimdir venom zehirli öfke türkçe dublaj izle 2018 indir a101 cafex kahve beyazlatıcı rize 3 asliye hukuk mahkemesi münazara hakkında bilgi 120 milyon doz diyanet mahrem açıklaması honda cr v modifiye aksesuarları ören örtur evleri iyi akşamlar elle abiye ayakkabı ekmek paparası nasıl yapılır tekirdağ çerkezköy 3 zırhlı tugay dört elle sarılmak anlamı sarayhan çiftehan otel bolu ocakbaşı iletişim kumaş ne ile yapışır başak kar maydonoz destesiyem mp3 indir eklips 3 in 1 fırça seti prof cüneyt özek istanbul kütahya yol güzergahı aski memnu soundtrack selçuk psikoloji taban puanları senfonilerle ilahiler adana mut otobüs gülben ergen hürrem rüyada sakız görmek diyanet pupui petek dinçöz mat ruj tenvin harfleri istanbul kocaeli haritası kolay starbucks kurabiyesi 10 sınıf polinom test pdf arçelik tezgah üstü su arıtma cihazı fiyatları şafi mezhebi cuma namazı nasıl kılınır ruhsal bozukluk için dua pvc iç kapı fiyatları işcep kartsız para çekme vga scart çevirici duyarsızlık sözleri samsung whatsapp konuşarak yazma palio şanzıman arızası